Os controles são essenciais, pois são o principal meio de interação do jogador com o mundo do jogo. No entanto, até alguns anos atrás, a Unity não oferecia um sistema dinâmico e robusto o suficiente, o que muitas vezes tornava necessário o uso de ferramentas de terceiros ou a criação de soluções personalizadas. Para resolver esse problema, a Unity desenvolveu o novo Input System, projetado para oferecer mais flexibilidade e eficiência.
Apesar das melhorias do novo Input System, muitos desenvolvedores ainda não migraram para ele, pois, à primeira vista, pode parecer mais complexo. No entanto, ao final, você perceberá que essa impressão não é verdadeira e estará preparado para criar seus próprios controles utilizando esse sistema.
Como a melhor forma de aprender é colocando a mão na massa, primeiro entenderemos como o Input System funciona. Em seguida, aplicaremos esse conhecimento na criação do controle de uma espaçonave, que ao final será capaz de se mover e atirar.
Por que usar o novo Input System?
- Separação entre controle e código
No antigo Input System, era necessário verificar diretamente no código qual tecla foi pressionada, o que resultava em código espalhado por todo o projeto. Isso dificultava a manutenção, pois qualquer alteração de botão exigia modificações em vários pontos diferentes. No novo Input System, criamos um asset que mapeia todas as ações do jogador e os botões correspondentes, permitindo modificar controles sem alterar o código diretamente. - Baseado em eventos
No antigo sistema, era necessário verificar a cada quadro se uma tecla foi pressionada, consumindo recursos preciosos, especialmente em jogos que visam 60 FPS. Com o novo Input System, a Unity gerencia essa verificação e dispara eventos apenas quando um botão é pressionado, otimizando o desempenho. Assim, nós nos concentramos apenas nas ações do jogador e registramos métodos que serão chamados quando um evento ocorrer. - Facilidade de uso em multiplataformas
O novo Input System permite adicionar suporte a novas plataformas sem trabalho adicional, pois já inclui compatibilidade com uma grande variedade de dispositivos por padrão. Para suportar uma nova plataforma, basta adicionar um novo botão à lista de entradas da ação correspondente. - Suporte a teclas modificadoras
O novo sistema suporta teclas modificadoras por padrão, permitindo que uma ação seja ativada apenas quando duas teclas forem pressionadas simultaneamente. - Personalização dos controles durante o jogo
O antigo Input System não permitia mudar os controles dinamicamente, o que comprometia a acessibilidade. Agora, é possível modificar os controles em tempo de execução sem necessidade de soluções externas. - Ferramentas de depuração
O novo Input System inclui diversas ferramentas para auxiliar no desenvolvimento e na depuração dos controles, facilitando a identificação e correção de problemas.
Com essas vantagens, fica evidente que o novo Input System da Unity é uma ferramenta poderosa para o desenvolvimento de jogos, tornando os controles mais organizados, eficientes e fáceis de gerenciar.
Como instalar o novo Input System?
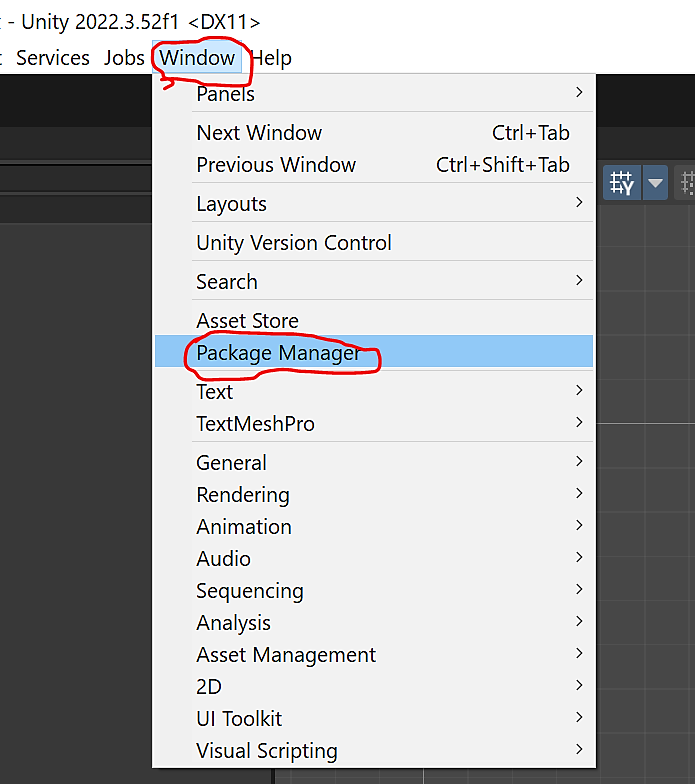
Antes de podermos usar o novo sistema, precisamos instalar ele em nosso projeto através do Package Manager. Para isso, clique em Window > Package Manager.

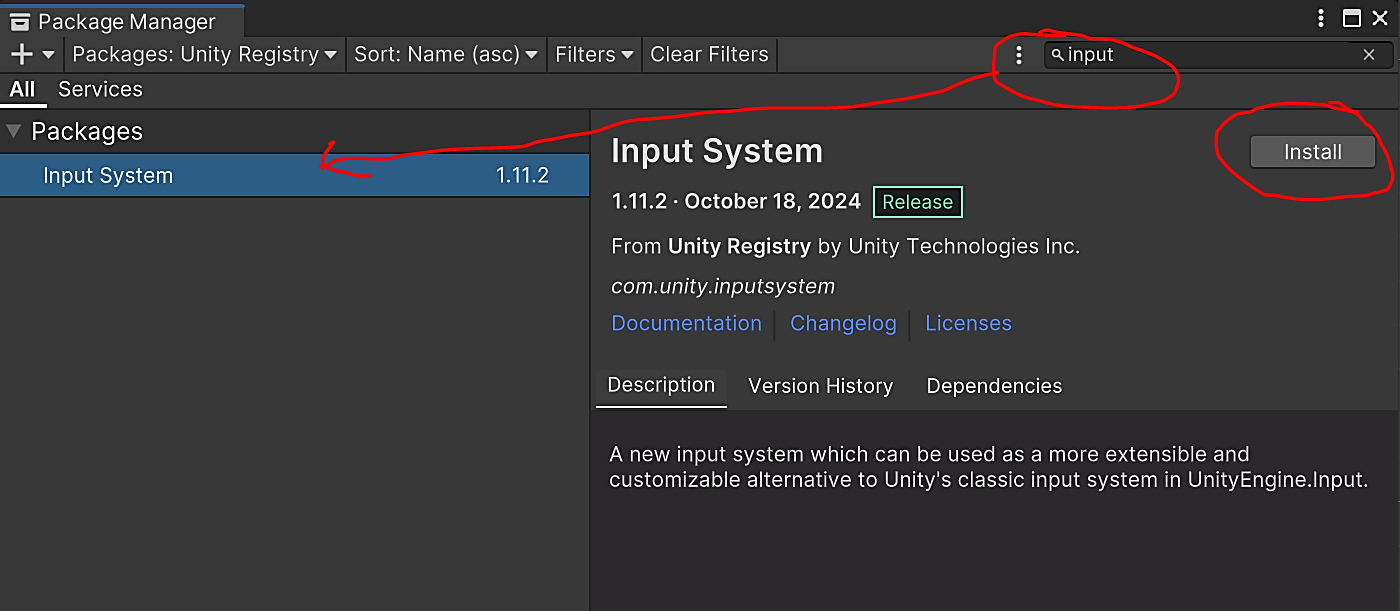
No canto superior esquerdo, haverá uma opção para visualizar o Unity Registry. Selecione esta opção para que você possa visualizar uma lista completa de Pacotes Unity oficiais.

Agora procure pelo pacote Input System, você pode rolar a lista até encontrar o pacote ou usar a barra de pesquisa.
Selecione o pacote na lista e clique em Install. (imagem abaixo).

Após a instalação, a Unity irá perguntar se você deseja ativar ele. Ao clicar em Yes o editor será reiniciado e o Input System padrão deixará de funcionar. Caso ainda não esteja pronto clique em No.
Após a instalação, a Unity irá perguntar se você deseja ativar ele. Ao clicar em Yes o editor será reiniciado e o Input System padrão deixará de funcionar. Caso ainda não esteja pronto clique em No.

Como o novo Input System funciona?
Antes de começarmos a usar o Input System precisamos entender duas partes importantes do sistema, o Input Action Asset e o Player Input.
O Input Action Asset é um arquivo que criamos em nosso projeto, seu papel é guardar todas as ações que o jogador pode realizar, quais os botões que ativam essas ações e outras configurações.
Já o Player Input é um componente que adicionamos ao Game Object que representa o jogador, ele é responsável por gerenciar os eventos que ocorrem devido no Input System. É através dele que iremos inscrever os métodos que queremos que sejam chamados quando um evento ocorre.
Como usar o Input Action Asset?
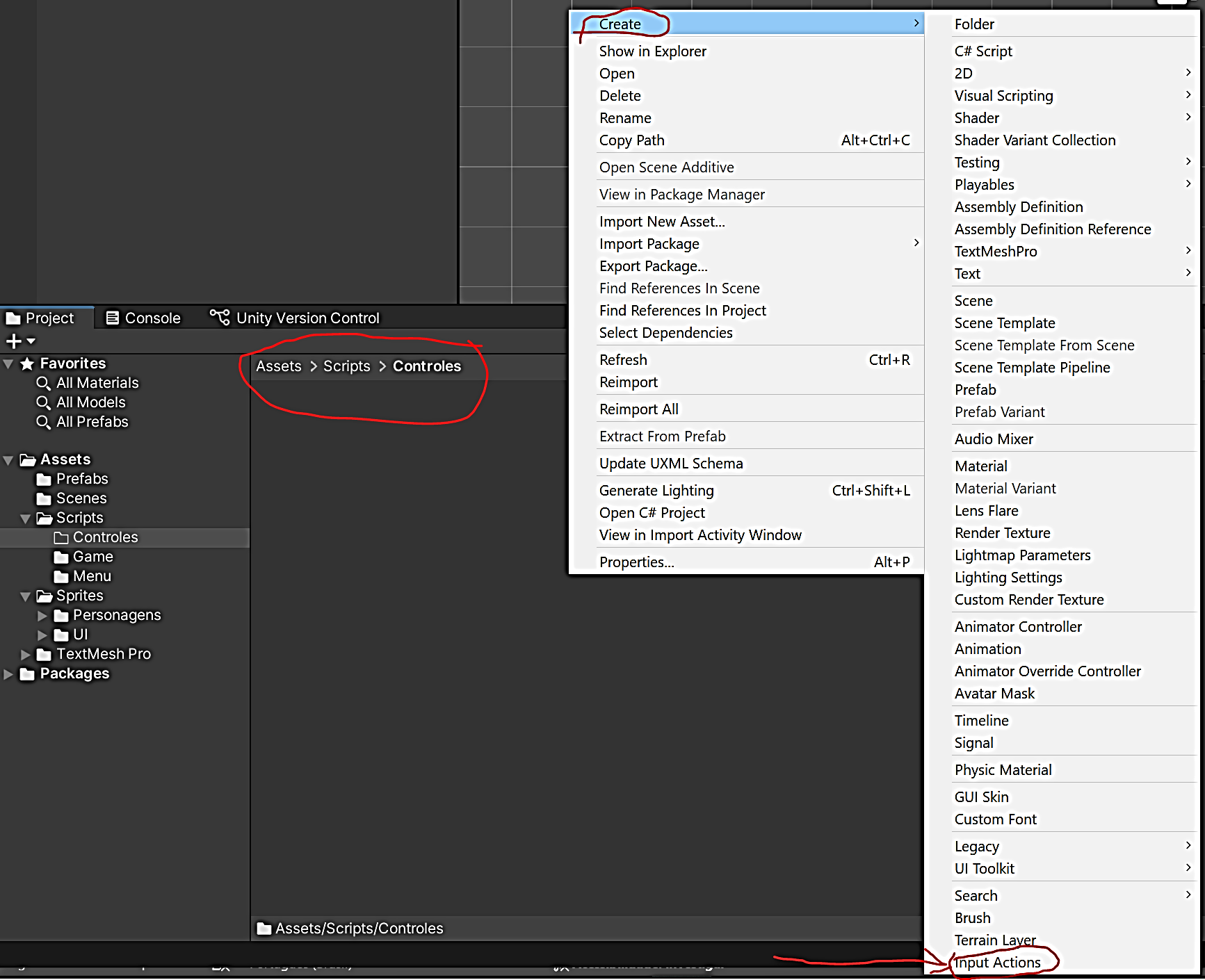
Inicialmente precisamos criar um Input Action Asset. Para isso crie uma pasta chamada Controles dentro da pasta Script, clique com o botão direito do mouse dentro da pasta Controles e no menu que aparecerá clique em Create > Input Action, com isso um novo arquivo será criado no projeto.

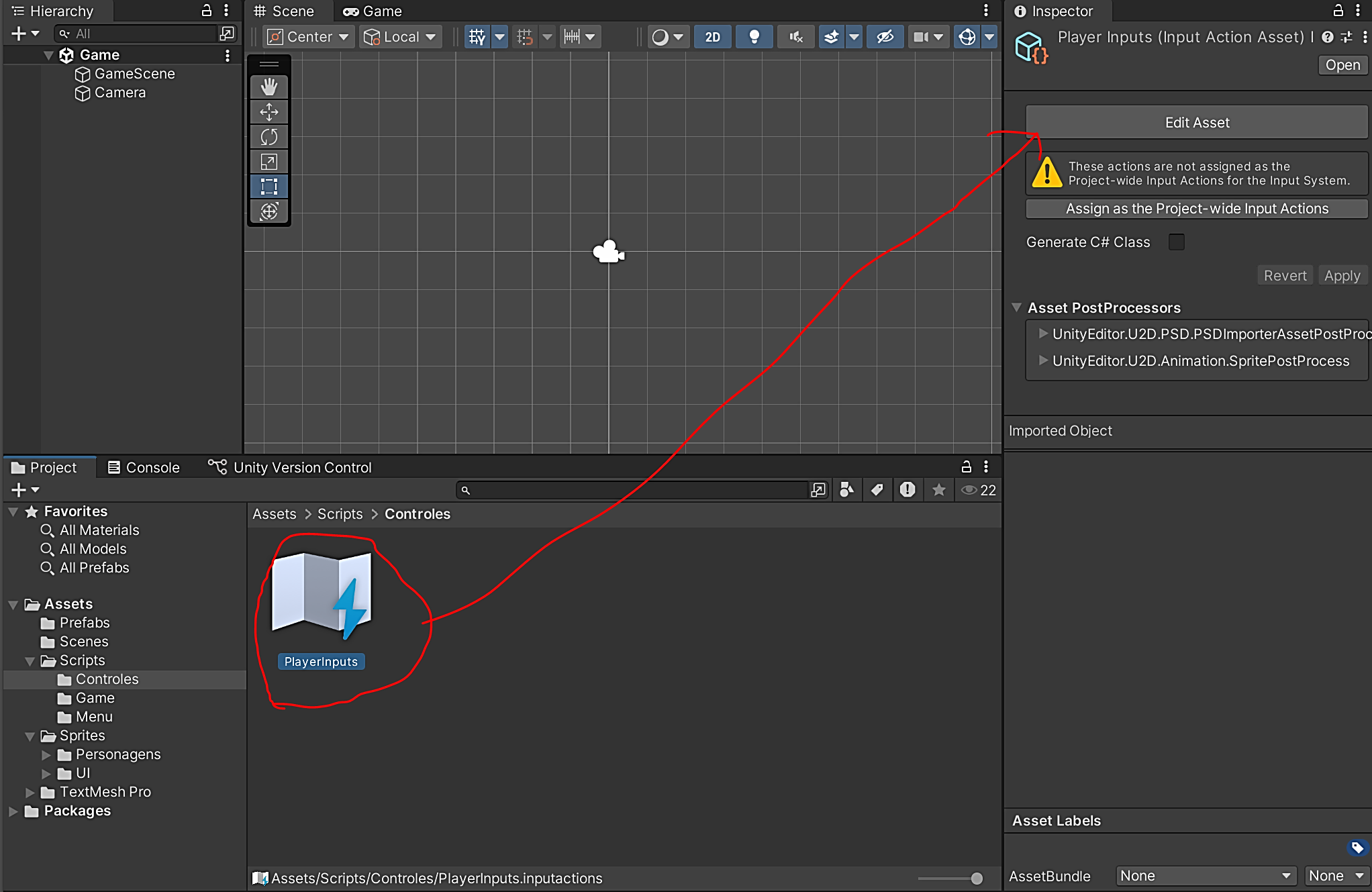
Dê um nome de sua preferência para ele, eu irei nomeá-lo PlayerInputs. Abra o arquivo clicando duas vezes sobre o ele ou selecione-o e clique no botão Edit asset na janela Inspector.

Como dito anteriormente, esse arquivo será usado para configurar e guardar as ações que o jogador pode realizar durante o jogo.
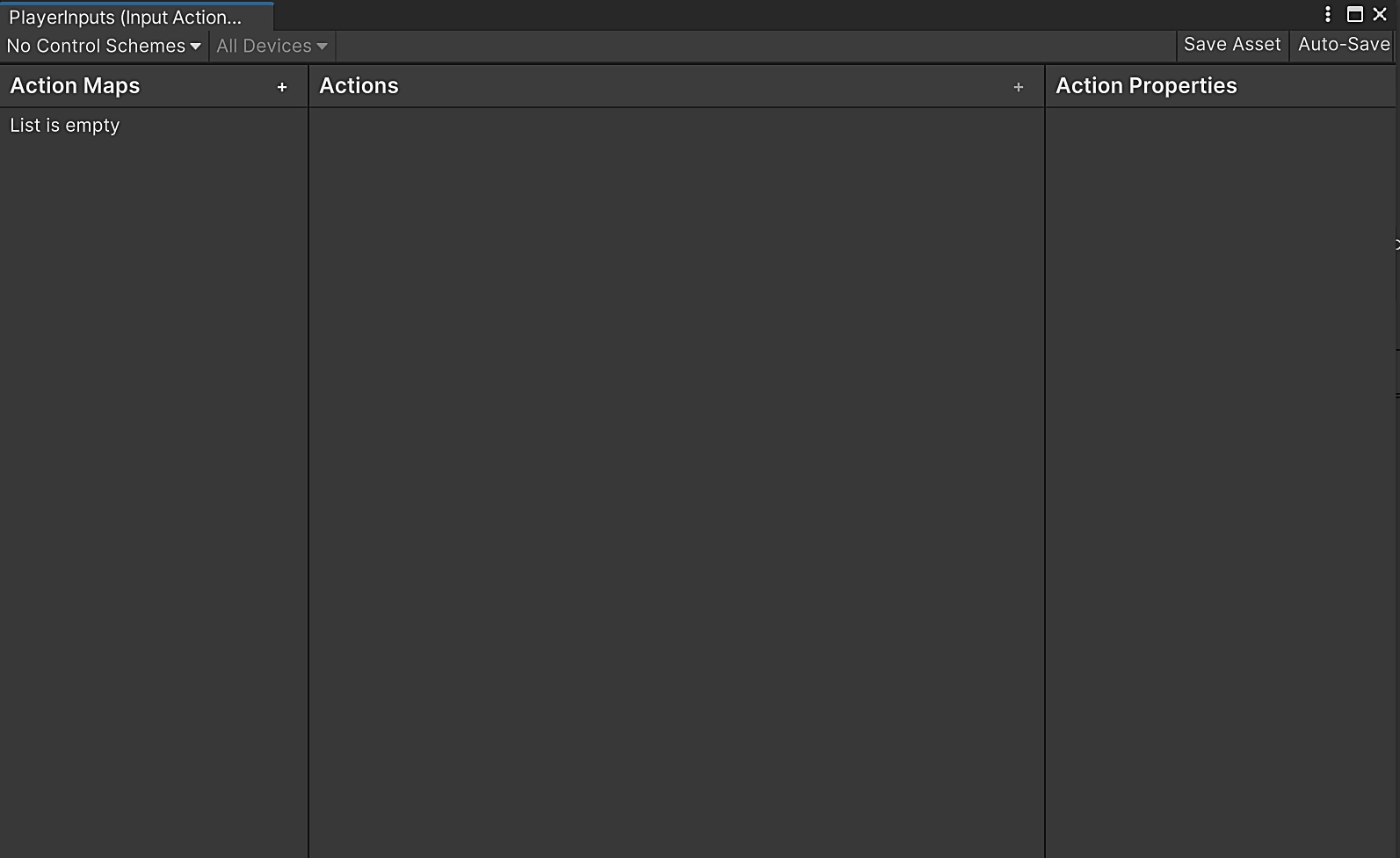
Quando abrirmos essa janela pela primeira vez ela estará vazia, mas podemos ver que ela é dívida em três seções. Leve um tempo para se familiarizar com a interface.

Action Maps
Os Action Maps são conjuntos de ações que o jogador pode executar durante o jogo. Eles permitem organizar e agrupar ações com diferentes propósitos, ativando-as ou desativando-as conforme a necessidade do momento. Por exemplo, podemos ter Action Maps distintos para quando o jogador estiver a caminhar, a nadar, a conduzir um veículo ou a navegar num menu.
- Actions – As Actions representam a lista de ações disponíveis dentro de um determinado Action Map. Cada ação pode estar associada a um ou mais botões, determinando como será acionada pelo jogador.
- Binding – Uma tecla ou botão específico pressionado em um gamepad que deve fazer com que uma ação seja executada dentro do seu jogo. Por exemplo, pressionar o botão T pode fazer com que o jogador ataque
- Properties – Na secção Properties, podemos configurar as propriedades de cada ação ou botão. Aqui, é possível definir se uma ação será acionada por um valor contínuo ou por um botão específico. Além disso, podemos ajustar o comportamento da ação, escolher qual botão a ativa e aplicar Processors para modificar seu resultado.
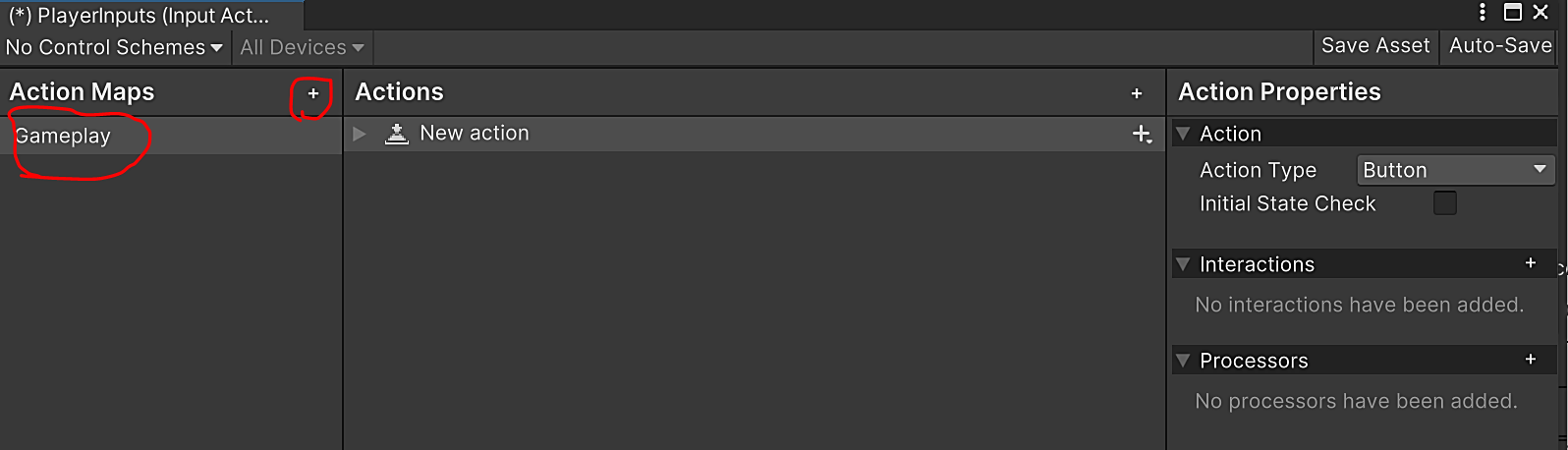
Agora podemos criar nosso Action Map. Para isso clique no sinal de mais seção Action Maps. Podemos nomear o Action Map como Gameplay, já que esse mapa será usado para guardar as ações que o jogador poderá fazer durante o jogo normal.

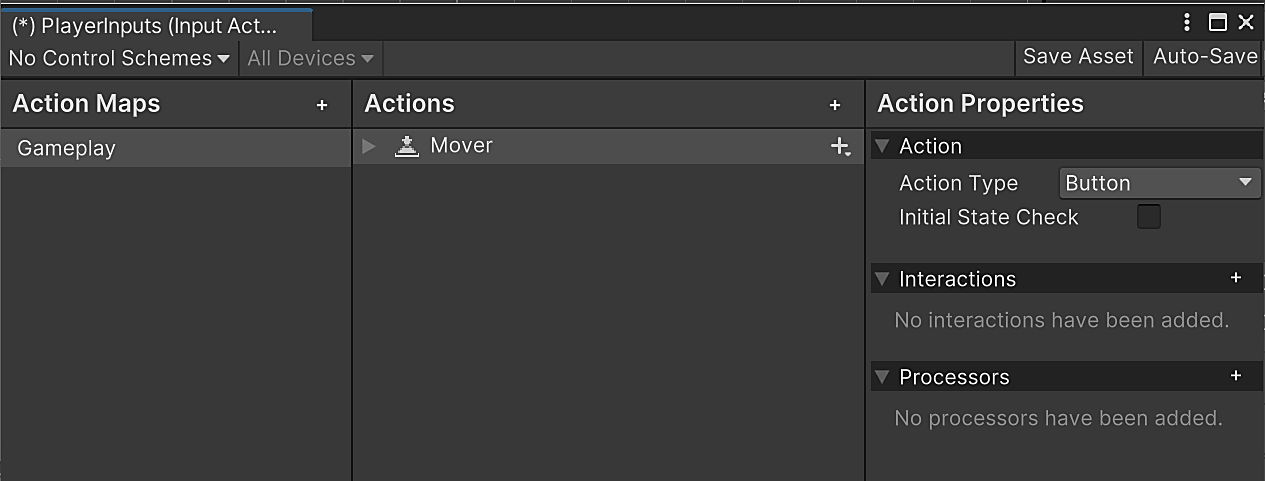
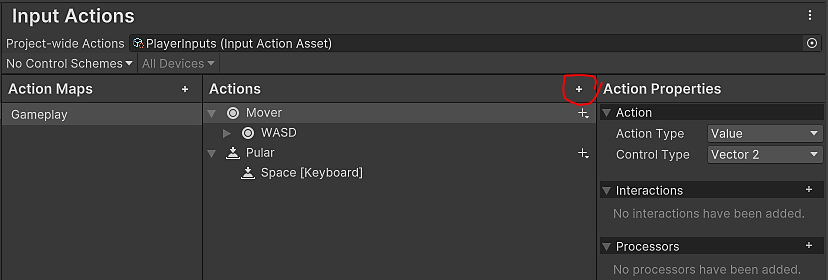
Agora clique no sinal de mais na seção Actions. Isso irá criar uma ação ou renomeie caso já tiver uma nova ação (New Action). Iremos nomeá-la com o nome, Mover. Essa ação será responsável por fazer o Player se mover na cena.

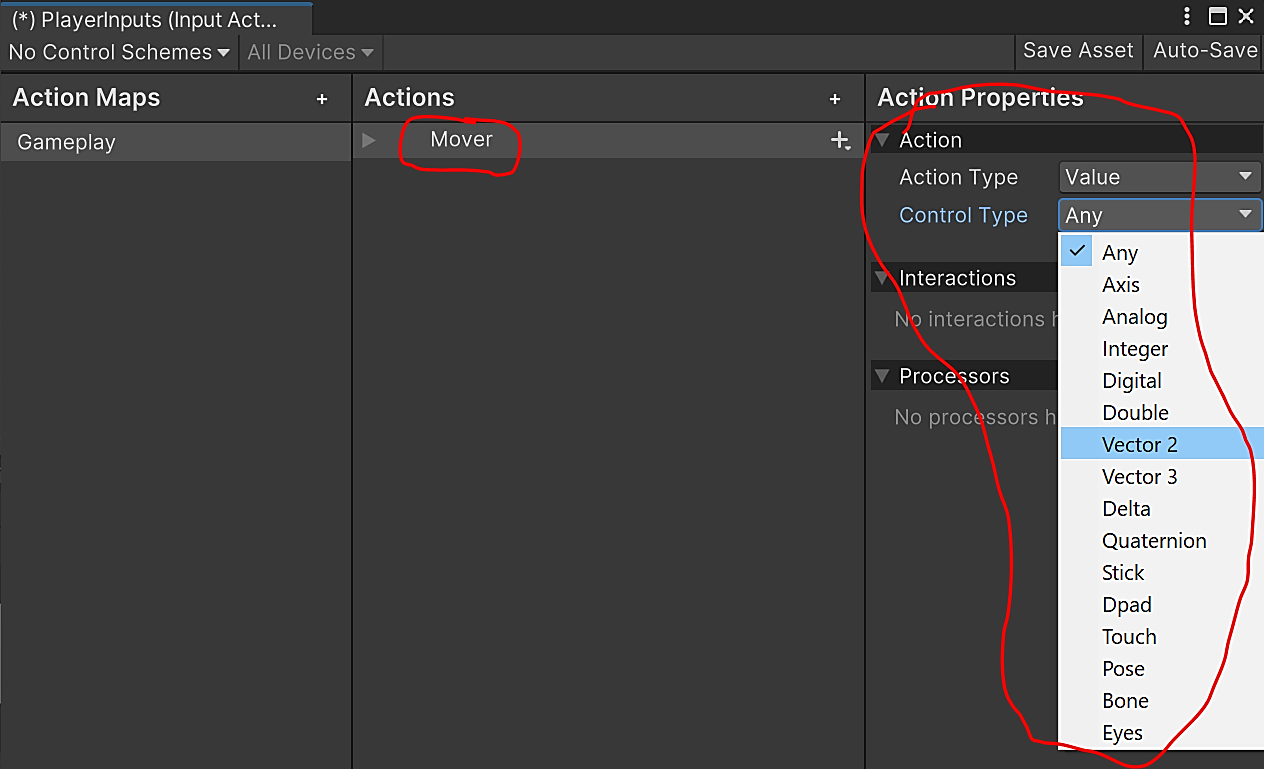
Com essa Action (Mover) selecionada, olhe para o painel Action Properties. Clique no dropdown Action Type. Podemos ver que temos três opções.
Tipos de Action Type
- Value (Valor): Utilizado quando a ação requer um acompanhamento contínuo do valor, como no caso do movimento. Nesse modo, o sistema aplica um processo de desambiguação para determinar qual controle é mais adequado para executar a ação.
- Button (Botão): Indicado para ações que devem ser executadas apenas uma vez, como pressionar um botão para saltar ou atacar.
- Pass Through (Passagem Direta): Semelhante ao Value, mas sem o processo de desambiguação, permitindo que a ação seja ativada por qualquer controle conectado.
Escolhendo o Tipo de Ação
Para o movimento do nosso Player, queremos que ele se desloque continuamente numa direção e mude de rumo sempre que o jogador pressionar mais de um botão. Por isso, devemos escolher o Action Type Value.
Ao selecionar essa opção, o campo Control Type ficará disponível. Clique no menu dropdown e verá várias opções. Para o nosso caso, devemos escolher Vector 2. Isso fará com que o sistema envie um vetor ao evento, representando uma posição ou direção no mundo, permitindo determinar para onde o jogador deseja mover a espaçonave.

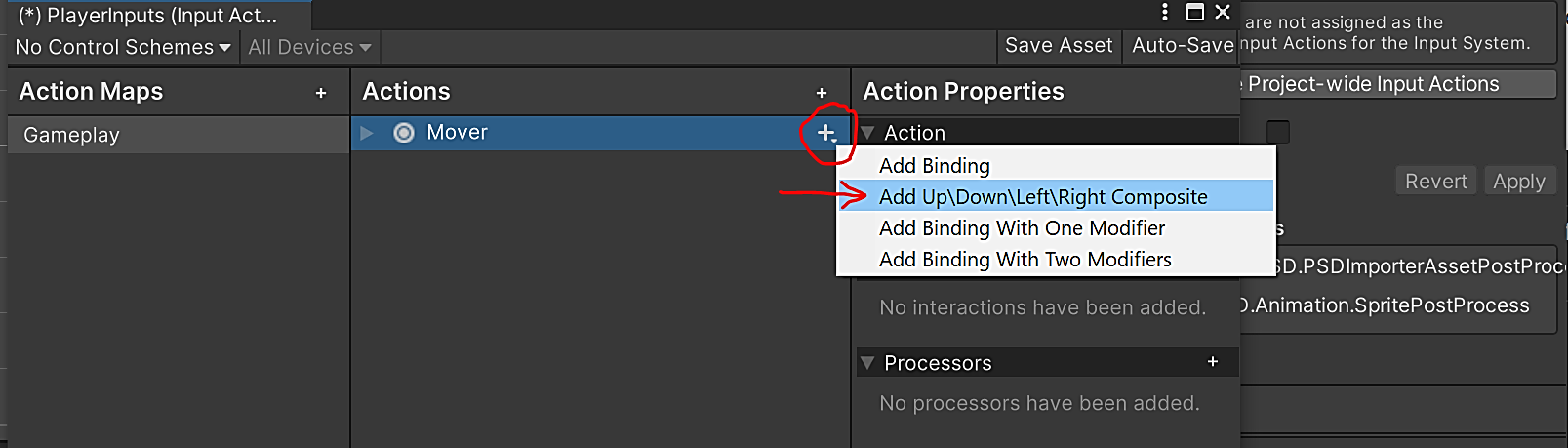
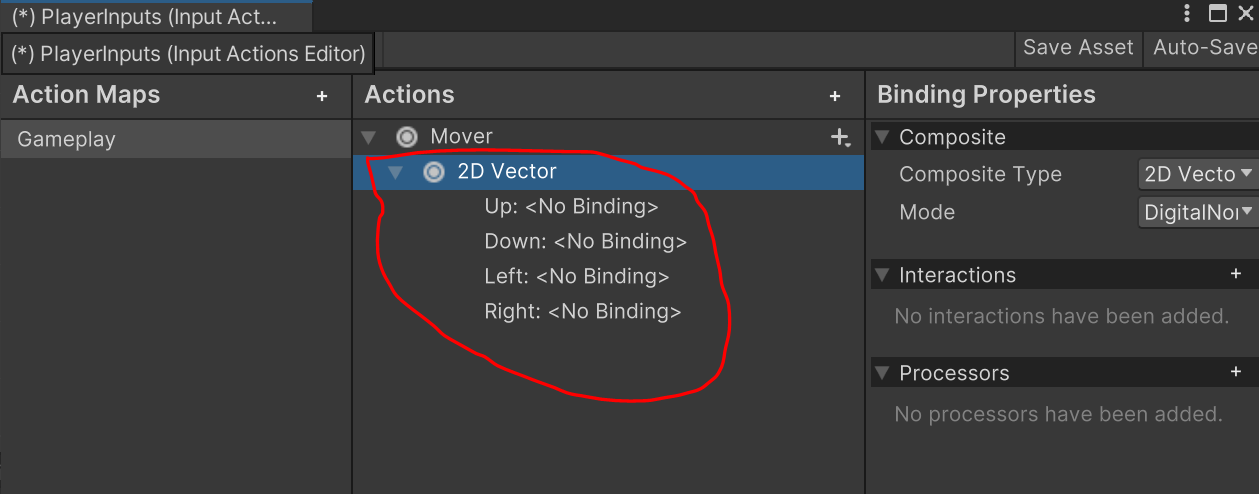
De volta ao painel Actions. Vamos adicionar nosso primeiro Binding, isto é, qual botão irá acionar essa ação quando pressionado. Para isso clique no sinal de mais (+) ao lado do nome da Action. As opções desse menu irão mudar conforme o Control Type que selecionamos. Como escolhemos Vector 2 temos a opção de adicionar um binding que irá nos permitir usar as teclas WASD do teclado para controlar a direção da espaçonave. Para isso, selecione a opção “add Up/Down/Left/Right composite”. Podemos nomear esse Binding como WASD para mais tarde sabermos do que ele se trata.


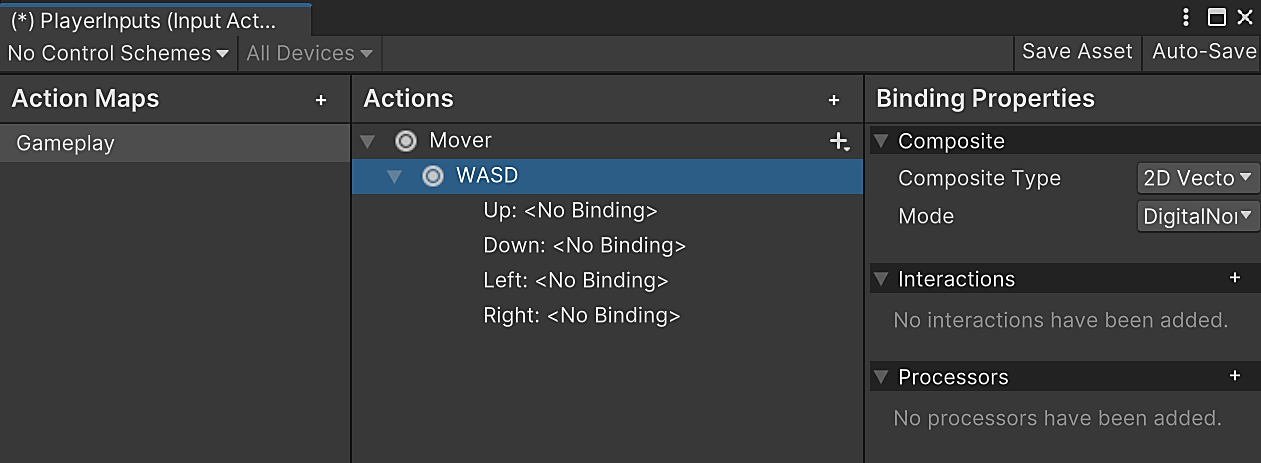
Renomeie para WASD. (Serão as teclas utilizadas).

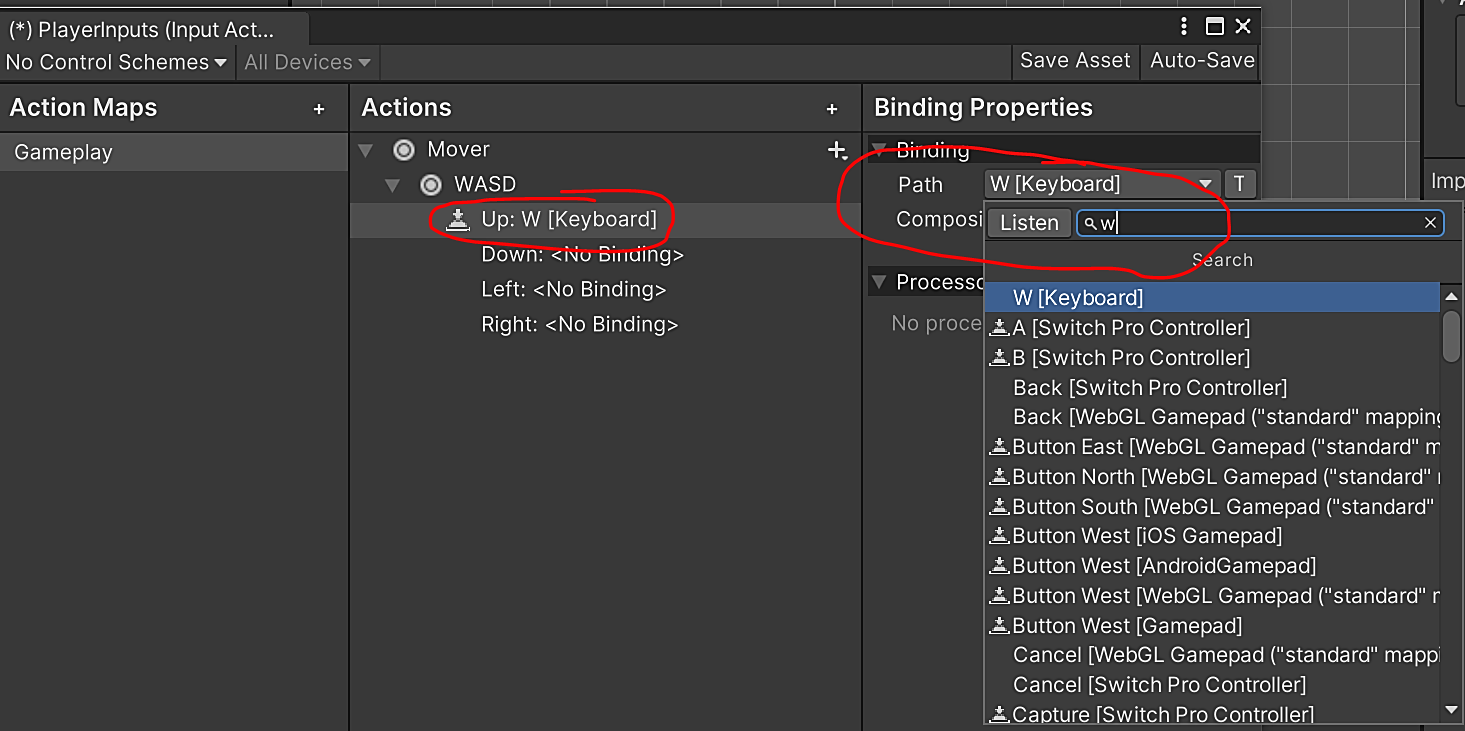
Agora selecione o Binding Up (Up: <No Binding>). No painel Binding Properties, temos algumas opções diferentes. O que nos interessa no momento é a propriedade Path. Clique no dropdown e um menu irá se abrir com todos os botões que podemos usar para acionar essa ação.
Você pode escolher qual botão você deseja navegando pelas opções, usando a caixa de pesquisa, ou clicar no botão Listen (as vezes não funciona), isso fará a Unity mostrar o próximo botão que você pressionar. Use o método que preferir e selecione qual botão será usado para fazer a espaçonave se mover para direção do topo da tela. Eu escolhi a tecla W no teclado.

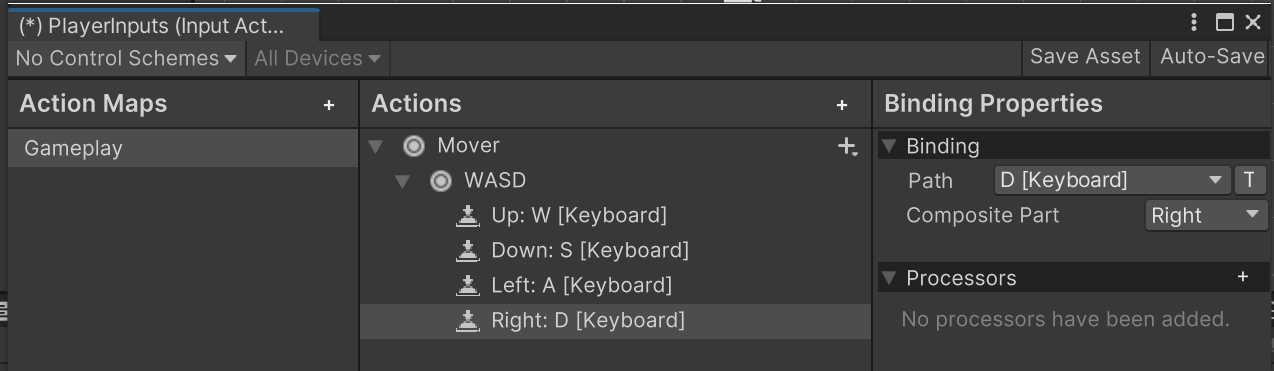
Agora faremos o mesmo processo para as outras direções. Selecione a tecla S para Down. Selecione a tecla A para Left. E por fim selecione a tecla D para a Right.

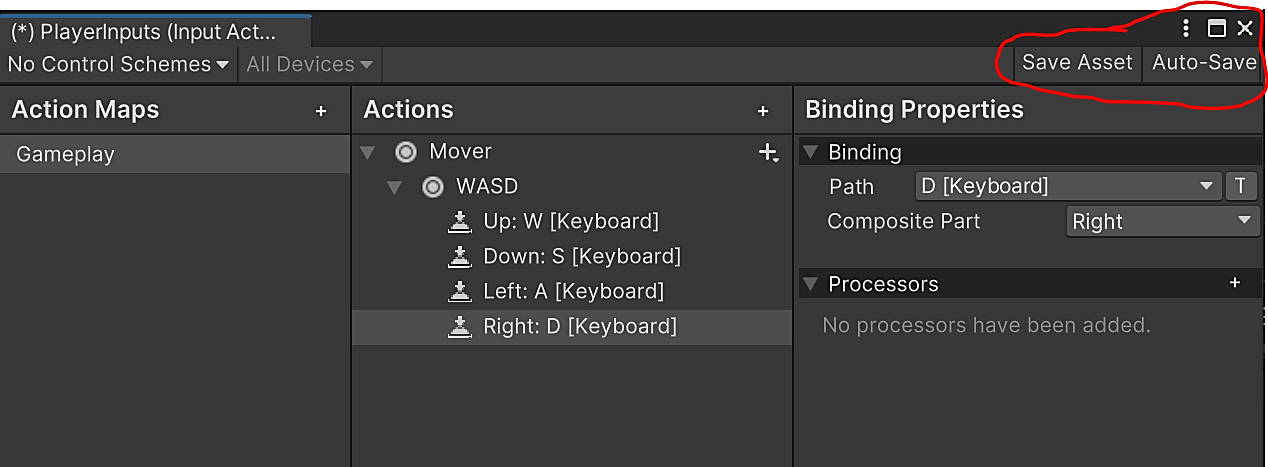
Clique em Save Assets e habilite o auto-save.
Depois de salvar, pode fechar a janela.

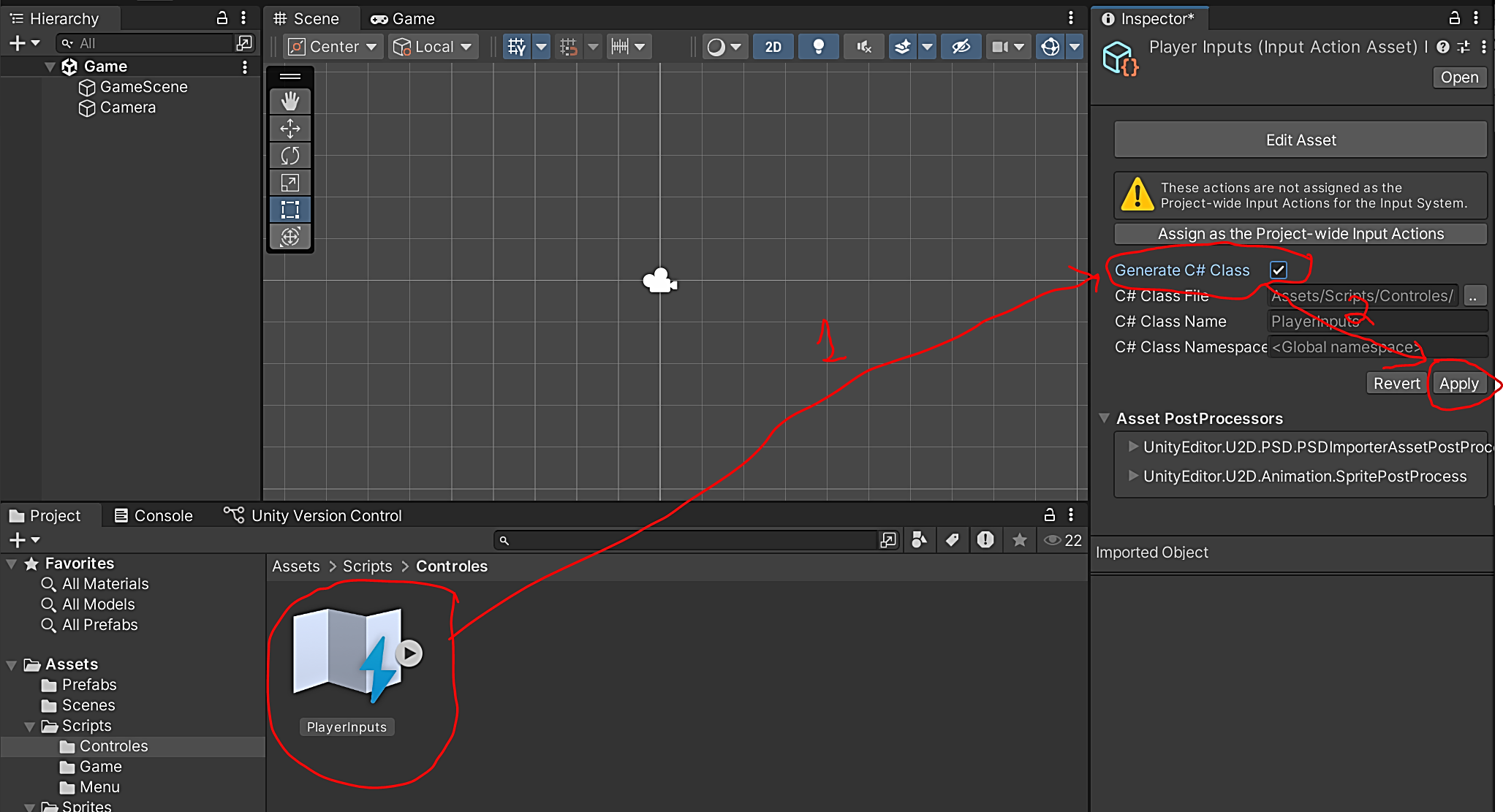
De volta ao editor da Unity, selecione o PalyerInputs.
No Inspector, Marque a opção: Generate C# Class.
Clique em Apply. Isso irá gerar um script que fornecerá as configurações dos controles, não edite esse script, QUALQUER CONFIRURAÇÃO DOS INPUTS, DEVERÁ SER FEITA PELA EDIÇÃO DO ASSET (edit asset).


Primeira parte Ok, agora Vamos ao Script que irá mover nosso Player.
Crie um Script para controlar o Player, nomeei de ControlePlayer.cs (sugestão), mas pode ser com outro nome.

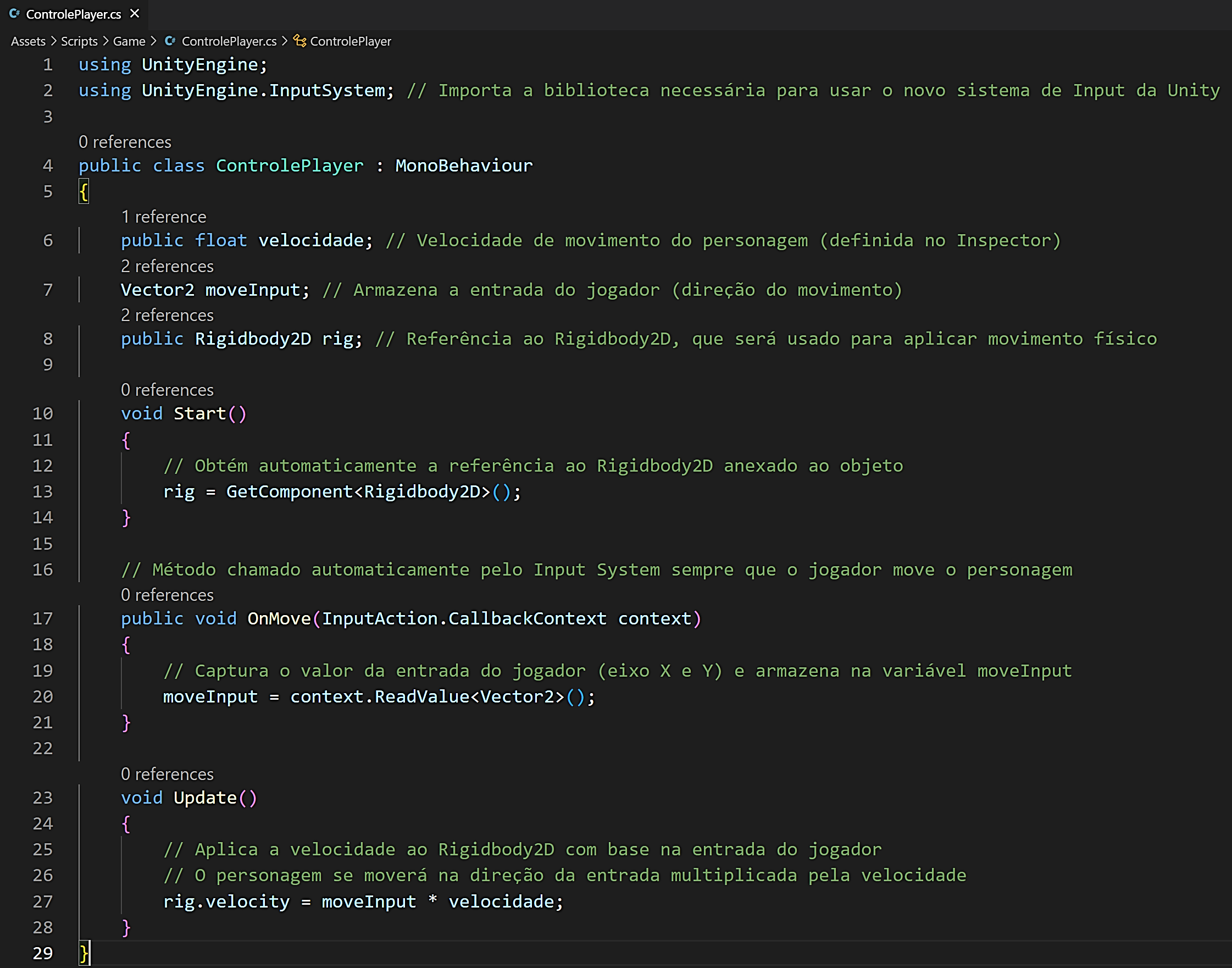
Abra o Script Para editarmos:

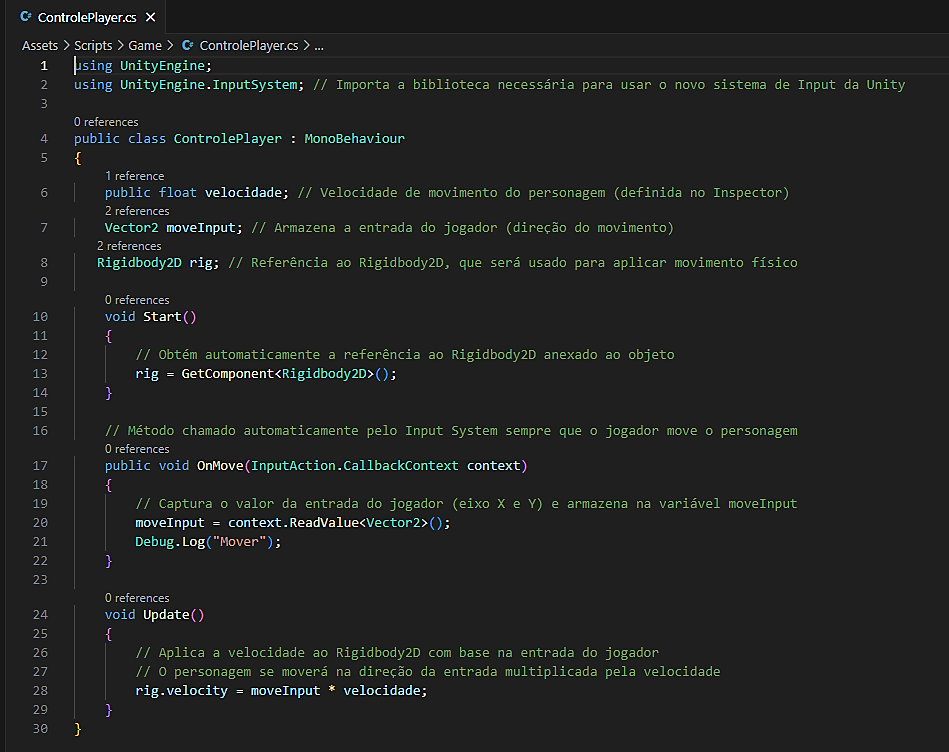
Onde:
- Importação das bibliotecas
- using UnityEngine; Importa a biblioteca principal do Unity, necessária para qualquer script.
- using UnityEngine.InputSystem; Importa a biblioteca do Novo Sistema de Input da Unity, permitindo capturar entradas do jogador.
- Declaração de variáveis
- public float velocidade; → Define a velocidade do personagem. Como é public, pode ser ajustada no Inspector do Unity.
- Vector2 moveInput; → Armazena a entrada do jogador em 2D (eixos X e Y).
- public Rigidbody2D rig; → Variável que armazena a referência ao Rigidbody2D, permitindo aplicar movimento ao personagem.
- Método Start()
- rig = GetComponent<Rigidbody2D>( ); → No início do jogo, o script obtém automaticamente o Rigidbody2D do objeto ao qual ele está anexado.
- Método OnMove(InputAction.CallbackContext context)
- Esse método é chamado automaticamente pelo sistema de Input sempre que o jogador pressiona ou solta uma tecla de movimento.
- context.ReadValue<Vector2>(); → Lê o valor da entrada do jogador e armazena no moveInput.
- Se o jogador pressionar a seta para a direita (→), moveInput.x = 1.
- Se pressionar a seta para a esquerda (←), moveInput.x = -1.
- Isso vale para cima (moveInput.y = 1) e para baixo (moveInput.y = -1).
- Método Update()
- Esse método é chamado uma vez por frame e atualiza a posição do personagem.
- rig.velocity = moveInput * velocidade;
- Multiplica a entrada do jogador pela velocidade definida.
- Se moveInput.x = 1 e velocidade = 5, o personagem se move para a direita com velocidade 5 unidades por segundo.
- Se moveInput.y = -1, ele se move para baixo com a mesma velocidade.
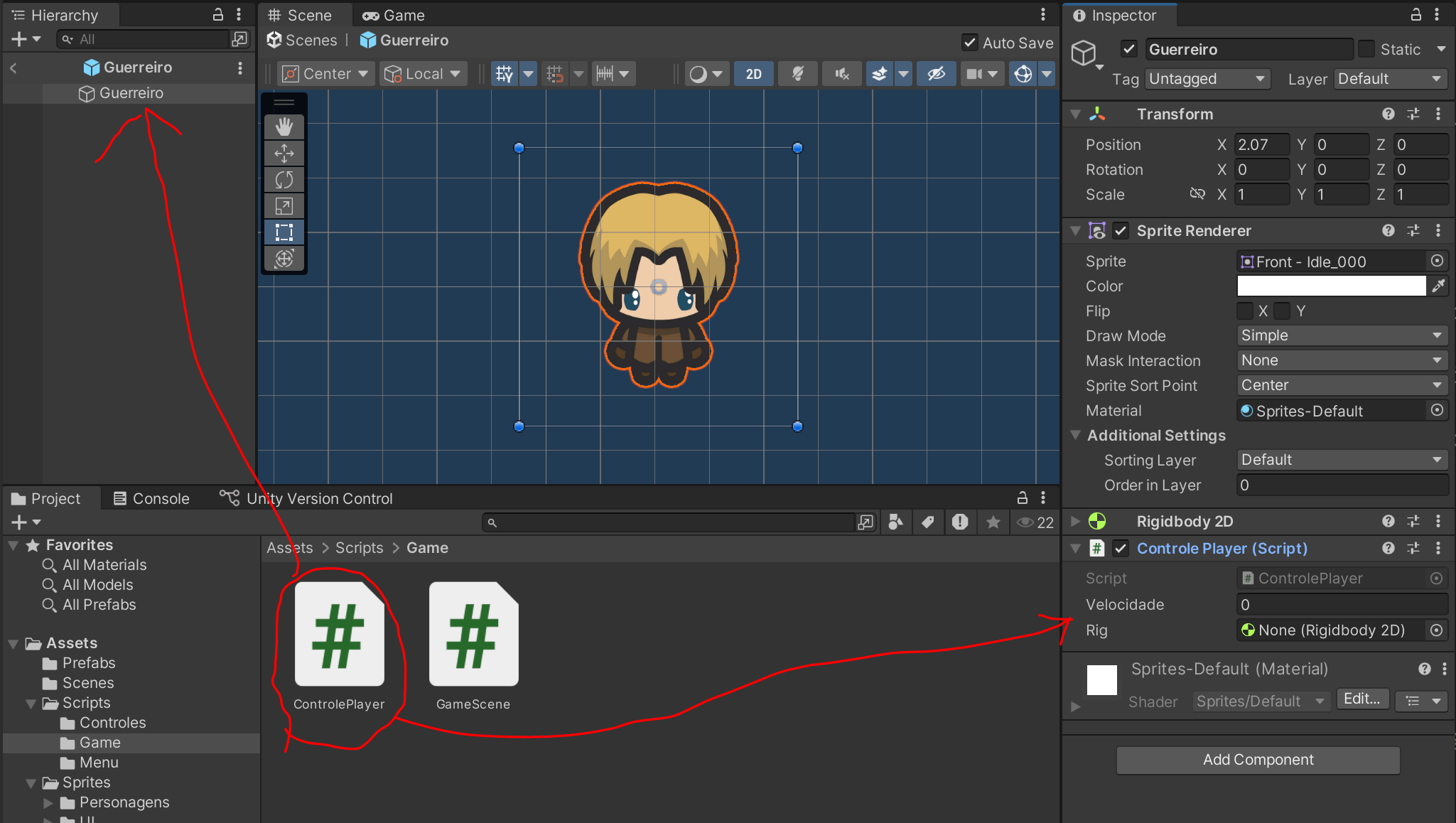
Anexe o script ao Player ou Prefabs.

Não esqueça de adicionar o Rigidbody2D.
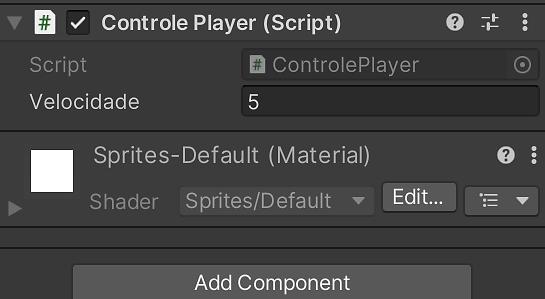
Configure o script, adicionando velocidade.

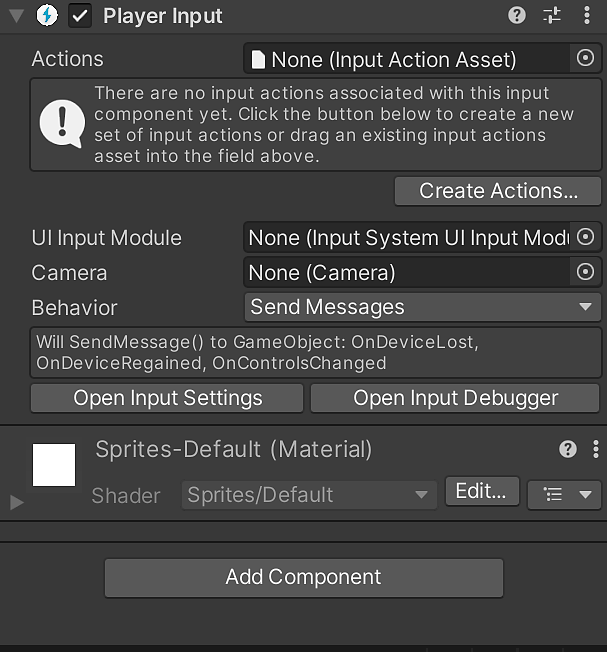
Adicione o componente Player Input


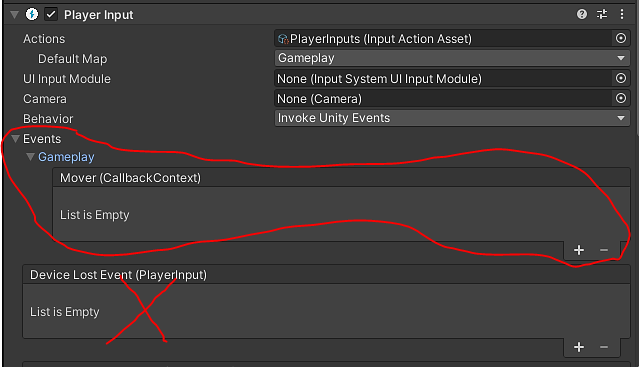
Configurar o Player Input
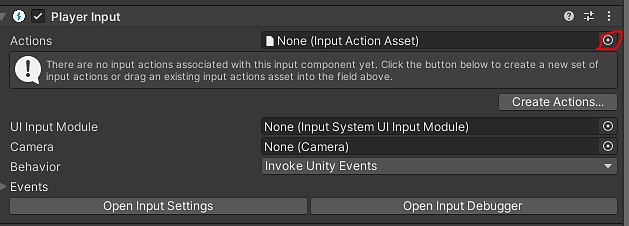
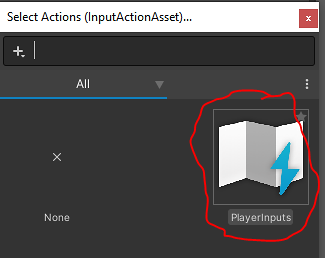
No item, Actions, selecione o Assets “PlayerInputs” (Aquele que criamos no início), você pode arrastar a partir da pasta Script/Controles ou clicar no ![]() e abrir a caixa de seleção, como na imagem abaixo:
e abrir a caixa de seleção, como na imagem abaixo:


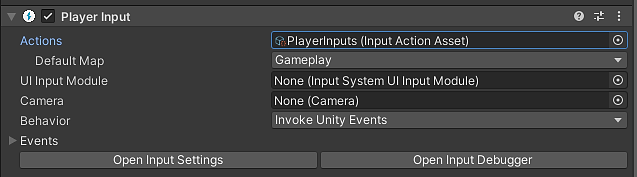
Automaticamente ele irá usar o mapa de criamos no início (Gameplay) como Default.
Mude o item Behavior, de Send Messages para Invoke Unity Events.

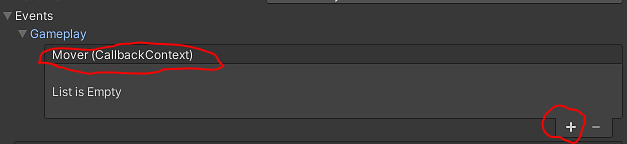
Expanda o item Events e o GamePlay (seu mapa de ação). Observe que ele tem o Actions que também criamos no início, chamado Mover.

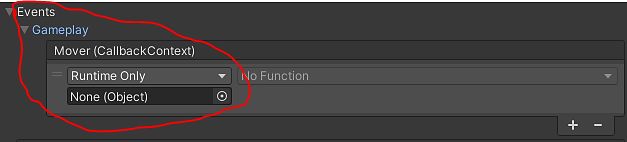
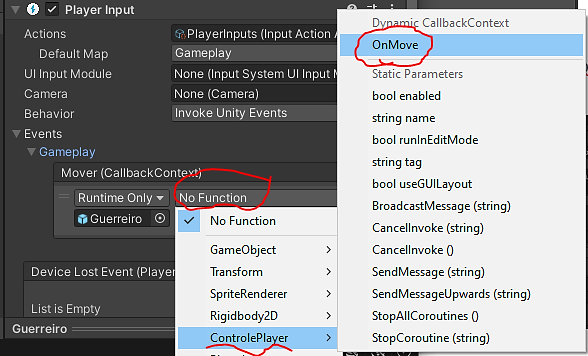
Clique no sinal de + para adicionar a function (função), que criamos no Script Controle Player.


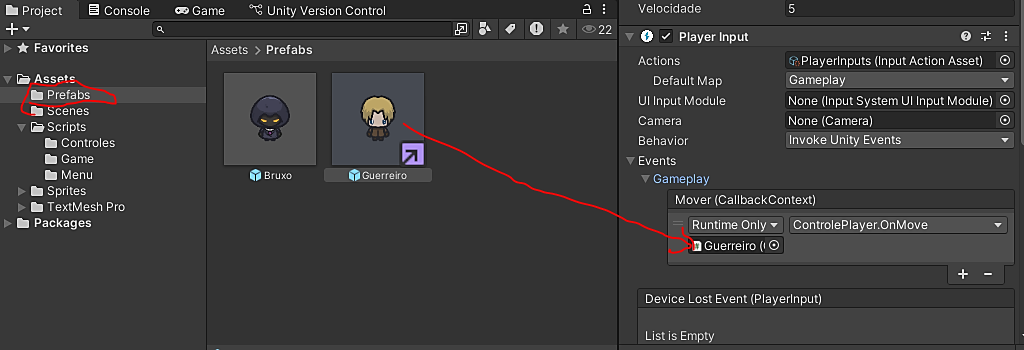
Selecione o player Guerreiro da pasta Prefabs e “araste até o item None(object), como fazemos com os botões,

No item No Funcion, adicione a função (método) que criamos no script ControlePlayer.cs chamado OnMove. Imagem abaixo:

Pronto, realize o teste, se tudo estiver conforme o que foi explicado acima, ao pressionar as teclas AWSD seu personagem irá se mover, lembre-se fizemos em apenas no player Guerreiro, caso seu jogo conte com mais de um personagem, repita as etapas de associar o script, adicionar o componente Player Input e a etapa de configurar o Player Input.
Obs: Caso não funcione, salve o projeto, feche e abra a Unity novamente.
Criando Botões de Ações (Ataque/Pulo)
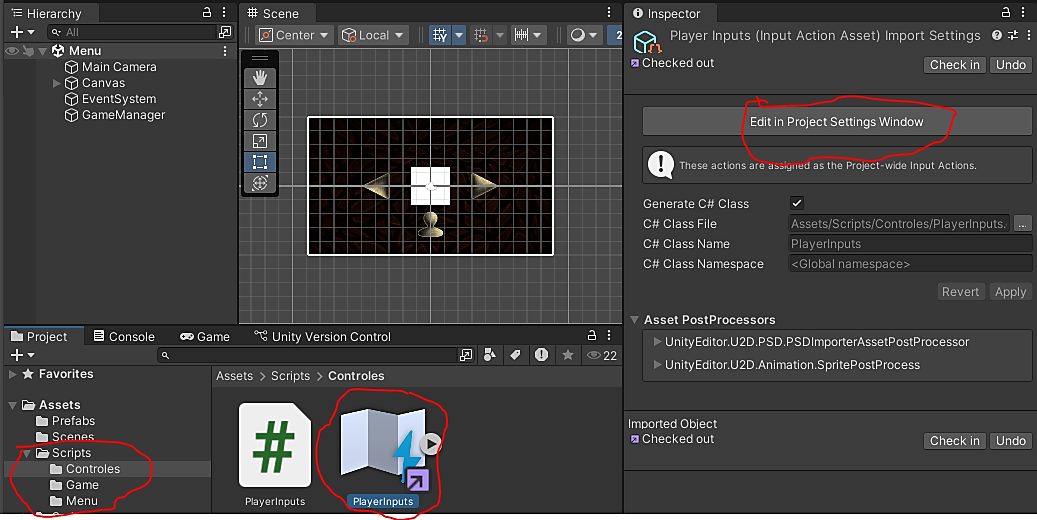
- Vamos editar nosso Asset PlayerInputs.
- Abra o asset na pasta Controles.
- Com o PlayerInputs selecionado, clique em Edit In Project Settings Window.

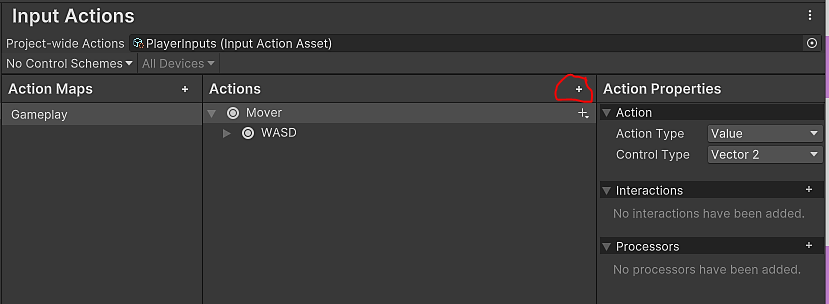
Com o editor aberto, adicione um novo Actions em seu mapa de ações. Clique no sinal de + conforme imagem abaixo:

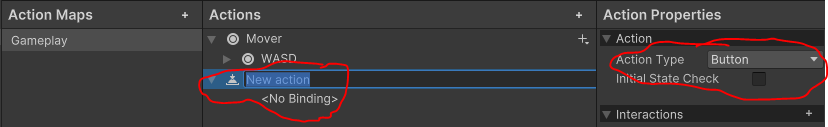
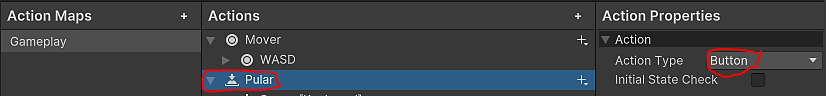
Altere o nome do novo Action com o nome de Pular, em action Type deixe como Button:


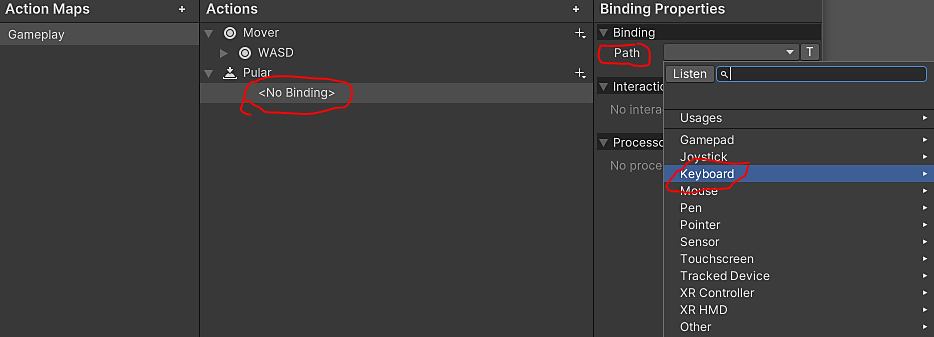
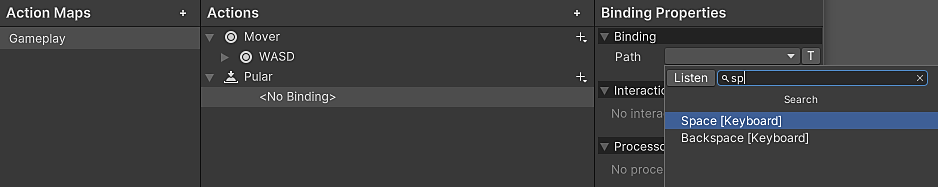
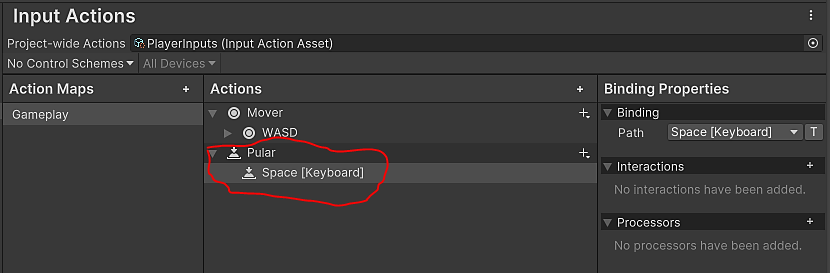
No item <no Binding>, adicione no Path a opção de pressionar a tecla espaço.



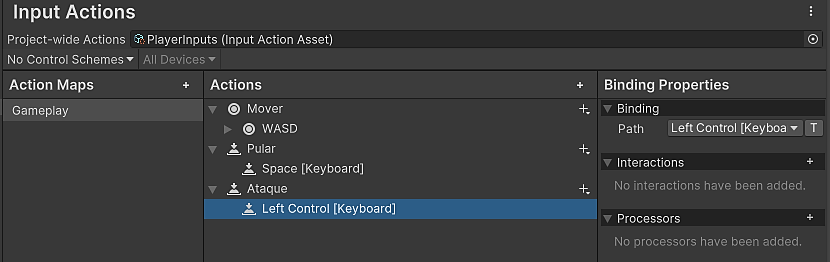
Vamos aproveitar, e adicione um novo Action. Esse será o de ataque.

Repita os passos de forma semelhante ao botão pular, mas renomeie com o nome Ataque, e no Binding selecione o left Control

Pronto, já temos nossas teclas configuradas. Agora vamos ao código!!
Abra o Script ControlePlayer.cs

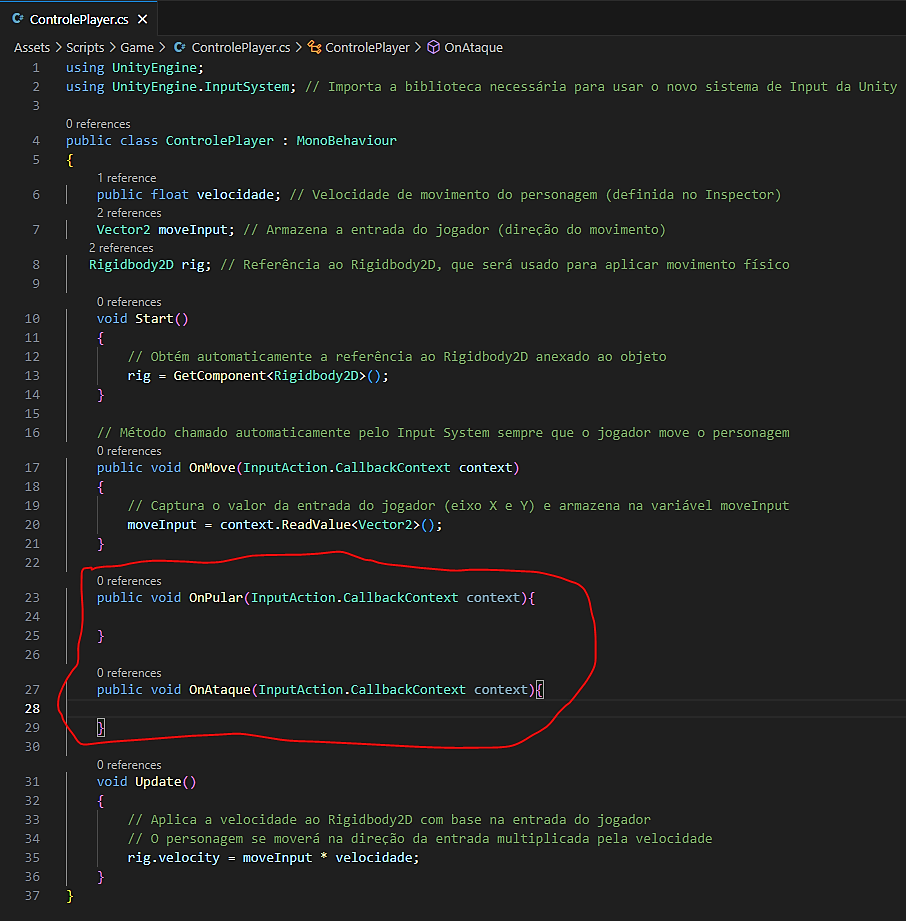
Vamos criar duas funções (métodos), o OnPular e o OnAtaque. O acrônimo On no início dos nomes das funções é opcional, utilizo para manter o padrão dos projetos da Unity.

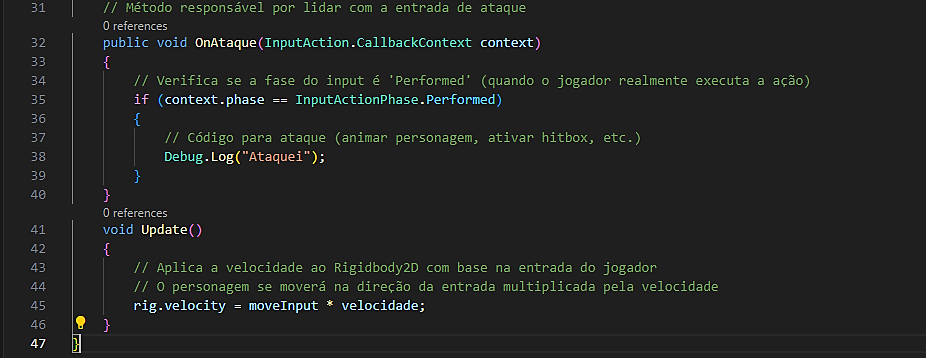
Vamos Implementar os nossos dois métodos.


Explicação dos InputActionPhase
O InputActionPhase representa as diferentes fases em que um input pode estar. Aqui estão os principais:
- Started – Ocorre quando o input começa a ser pressionado (exemplo: pressionar um botão, iniciar um movimento).
- Performed – Ocorre quando a ação é realmente executada (exemplo: quando um botão é pressionado até o fim ou um movimento é detectado).
- Canceled – Ocorre quando o input é interrompido (exemplo: soltar um botão antes da ação ser concluída).
No código:
O if dentro das funções serve para verificar qual InputActionPhase está sendo acionado, sem o if a ação é executada nas três fases, resultando na execução do código três vezes.
- O OnPular e OnAtaque verificam se o context.phase está em Performed, ou seja, só executam a ação quando o jogador efetivamente realizou o comando.
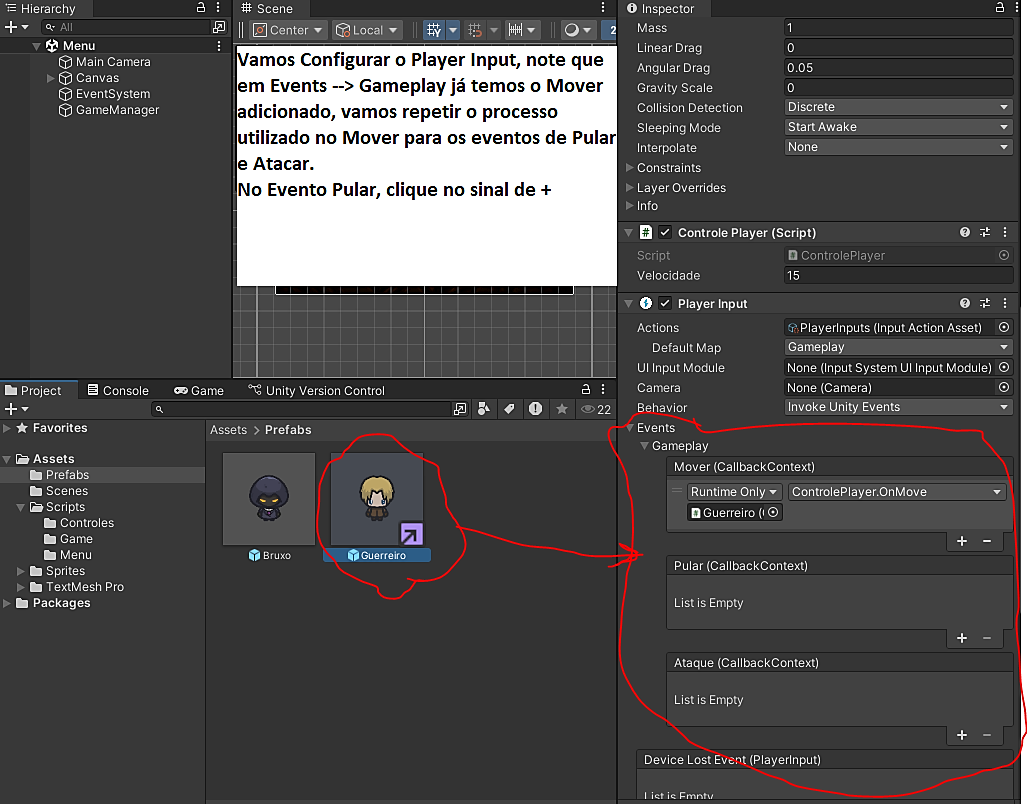
Agora vamos Configurar nosso Player
Selecione o Player do seu Jogo


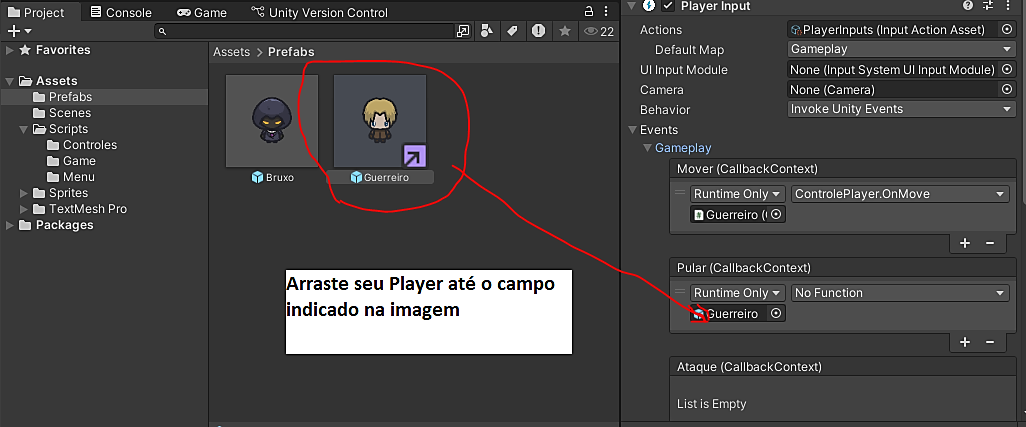
Arraste seu Player, até o item None(Object)


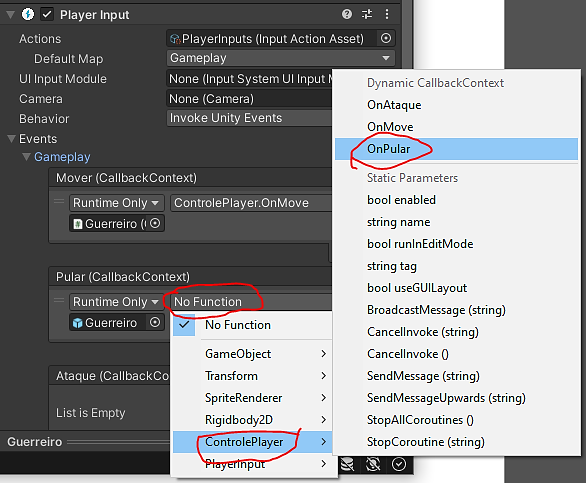
Clique no item No Function.
No menu procure pelo nome do Script ControlePlayer.
Em ControlePlayer, selecione a Função OnPular. (Imagem abaixo)

Agora vamos fazer para o Ataque, basta repetir os passos acima, mas mudando o item pular para Ataque.
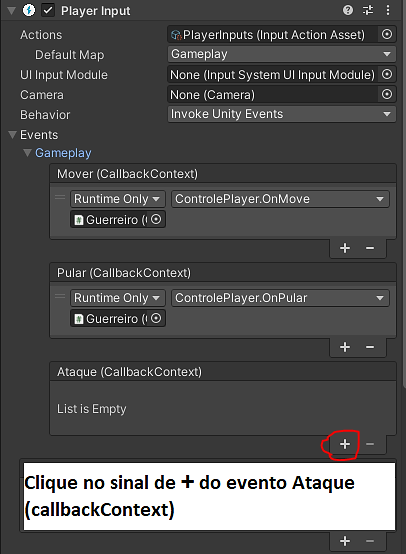
Selecione o Evento Ataque no Player Input.

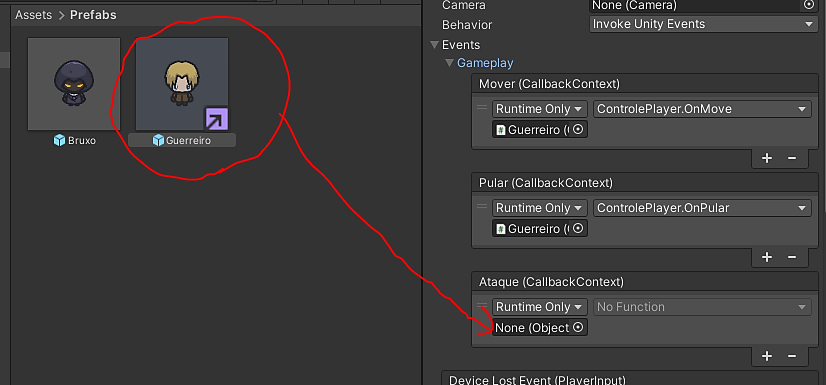
“Arraste” seu Player para o item None(Object) do evento Ataque. (imagem abaixo).

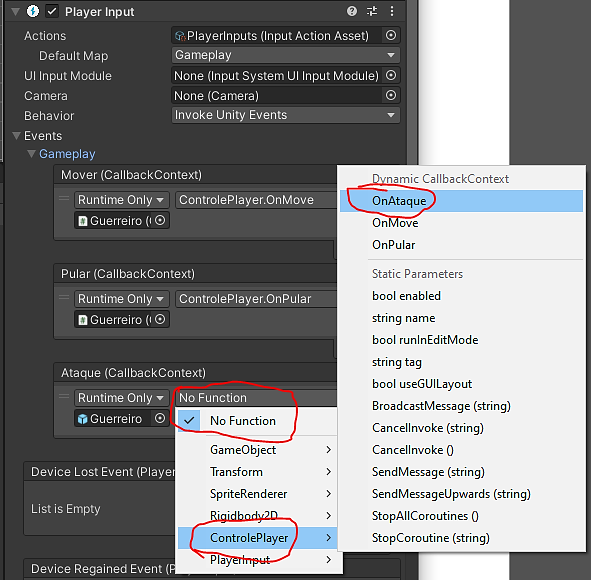
No evento Ataque, clique no item No Function

Faça os testes.
Ao executar seu jogo, pressione as teclas espaço e o Ctrl do lado esquerdo, deverá aparecer as mensagens no Console da Unity.
Agora é só substituir as mensagens por seus códigos.