Baixe os sprites necessários no link abaixo:
https://camoleze.itch.io/asstes-flap
Crie um Projeto 2D.

Altere o aspect do jogo para 9:16. No menu de Aspect clique no icone de + ![]() .
.


Volte a janela de Scene.


Crie uma pasta chamada Sprites e adicione o sprite do nosso jogo, obtido através do link: https://camoleze.itch.io/asstes-flap
Altere as propriedades do Sprite conforme imagem ao lado.
Abra o editor de Sprite (Sprite Editor)

Antes de aplicar, com o mouse selecione a palavra completa Game Over.
Depois clique em aplicar (Apply).
Adicione a imagem, Mobile-Flappy-Bird-Version-12-Sprites_0, e renomeie com o nome Fundo.
E aumente a escala, caso necessário, até preencher a área da câmera.
Mude a Order in Layer para -3.

Vamos adicionar nosso player, selecione p sprite de um pássaro.

- Altere o nome da imagem do pássaro escolhida para Player.
- Adicione O Rigidbody2D, altera as seguintes configurações:
-
- Gravity Scale: 0.5
- Constraints 🡪 Freeze Rotation Z= true (Marcar a caixa)
-
- Adicione um Box Collider2D

Na Janela Project (inferior, esquerdo), crie uma pasta chamada Scripts. Crie também um script C# de nome Player.

Agora vamos programar nosso “passarinho” (Player).
Abra o script e adicione os comandos de movimento vertical:

Adicionando uma base

Na Pasta Sprites selecione imagem como na figura acima, Renomeie como Base e adicione um Box Collider2D.
Vamos criar os “Canos”
 Adicione um objeto vazio (Create Empty) e renomeie como Canos.
Adicione um objeto vazio (Create Empty) e renomeie como Canos.
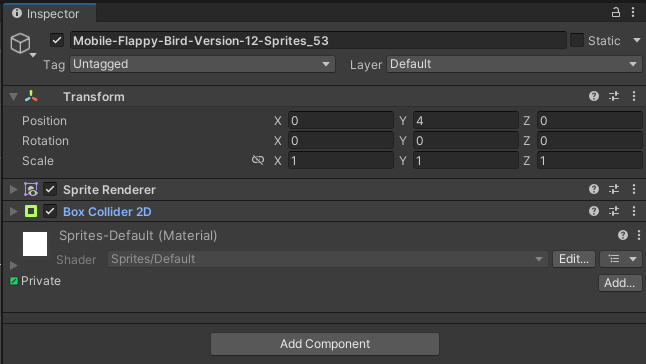
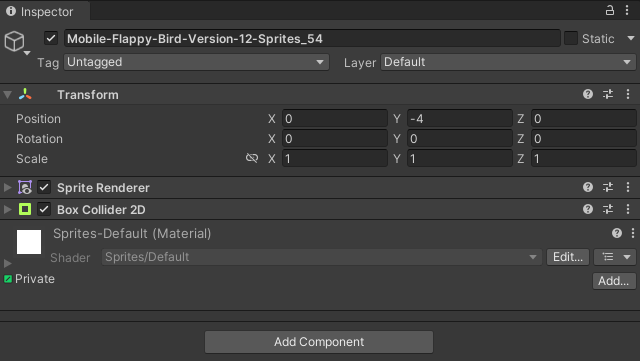
Configure as posições do Objeto Canos no Inspector, conforme a imagem abaixo:

Adicione os sprites dos canos dentro do objeto Canos (imagem abaixo).
Adicione o Box Collider2D em cada um dos Sprites dos canos.



Crie um Objeto Vazio dentro do Objetos Canos e renomeie como Pontos.

Adicione um Box Collider2D no Objeto Pontos.
Adicione uma tag em Pontos com o nome pontos.

Objeto Pontos
- Adicione uma tag chamada pontos.
- Adicione um BoxCollider2D
- No Box Collider ative a opção: Is Trigger.
- Mude o valor do OffSet e do size conforme a imagem ao lado.
Crie um Script chamado Canos.
Anexe o script ao game Object Canos.

Configure o script dos canos (speed).

Crie uma Pasta com o nome PreFabs.

Arraste o Objeto Canos da Hierarchy para dentro da pasta PreFabs.

O objeto canos, ficará azul na janela Hierarchy.

Delete o Objeto Canos da Hierarchy.
Adicione um GameObject vazio (Create Empty).
Nomeie como SpawnCanos

Crie um Script com o nome SpawnCanos.

Não esqueça de “anexar” o Script SpawnCanos no GameObject SpawnCanos.
Agora vamos configurar o objeto SpawnCanos.

Selecione o Objeto SpawnCanos na Hierarchy.
No Inspector:
Canos 🡪 Selecione o prefab dos canos.
Altura 🡪 não passe dos 2, senão vai ficar difícil jogar
TempoMax 🡪 pelo menos 2 segundos
Adicionando pontuação
O Elemento Canvas
O elemento Canvas é um GameObject criado automaticamente pelo Unity para guardar elementos de UI. Ele também pode ser criado manualmente pelo usuário, uma vez que uma cena pode possuir mais de um Canvas. Sendo assim, fica a critério do usuário escolher a utilização e posição de novos componentes desse tipo.
O elemento Canvas contém, desde sua criação, quatro componentes especiais: o Rect Transform, que substitui o transform; o componente Canvas, que contém algumas propriedades relacionadas ao próprio Canvas; o Canvas Scaler (script), que é um script gerenciador da escala do Canvas em relação à tela; e o Graphic Raycaster (script), que é um componente no qual há um script gerenciador de todos os raycasts necessários para a utilização de uma interface gráfica.

Para adicionar um Canvas na Cena:
Clique com o botão direito na Hierarchy
No menu selecione 🡪 UI 🡪 Text- TextMeshPro
Na Janela TMP Import, selecione a opção Import TMP Essentials.


Configurando o Canvas:
Com o Canvas selecionado, abra o componente Canvas Scaler. Mude as seguintes configurações:

UI Scale Mode: Scale With Screen Size

Mude a resolução para:
X= 480 e Y =720
Configurando o TextMeshPro
Selecione o Text (TMP). ![]() Altere como na imagem abaixo.
Altere como na imagem abaixo.

Crie um objeto em branco (Create Empty) e renomeie como Controle.

Na pasta Script, crie um script C# e nomeie como Controle.
Anexe o Script no GameObject 🡪 Controle.

O script controle, irá controlar o placar e demais funções que serão implementadas.
Adicione os códigos das linhas 5 ,9 e 10 da imagem abaixo.

Selecione o Controle na Hierarchy e no item Txt Pontos adicione o Text(pro) no canvas (arrastar).

Abra o Script do Player. Vamos adicionar o código necessário para que o player ao passar pelo objeto pontos (dos canos), atualize a pontuação.
Adicione as linhas 13 e 39 ao 45.


Vamos Configurar o Objeto Player.
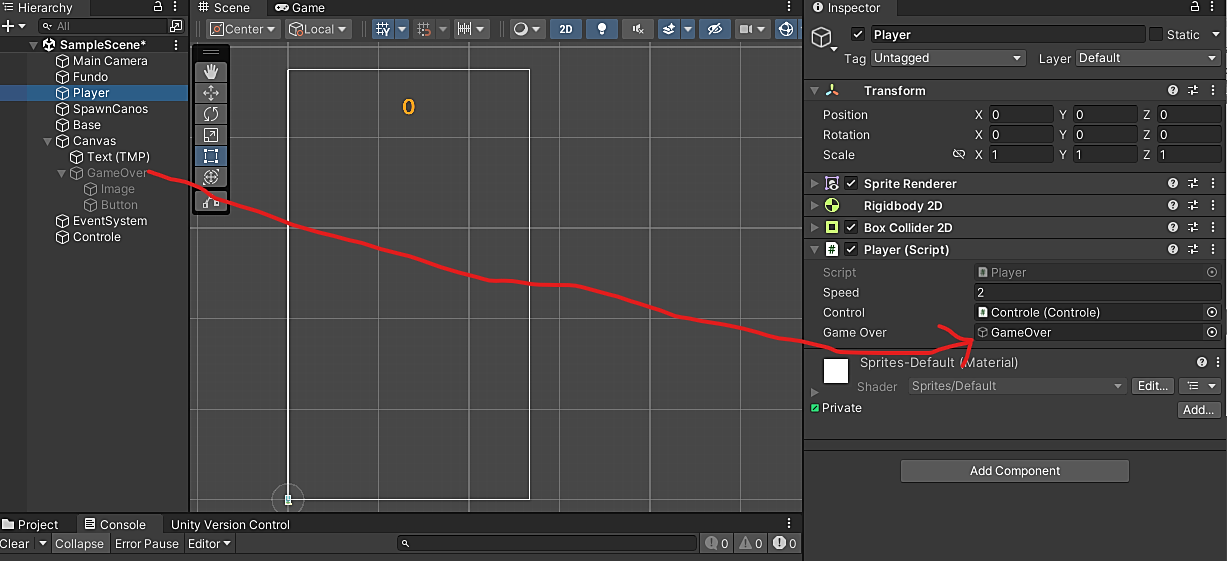
Anexe o Objeto Controle a variável controle do Player.
Altere o valor do speed para 2 ou mais. (imagem abaixo).

Criando a tela de Game Over
Para adicionar a tela de game Over, iremos aproveitar o Canvas feito para o placar.

Crie novo GameObject (Create Empty) dentro do objeto Canvas e renomeie para GameOver.

Dentro de GameOver, adicione uma UI🡪Image e um UI 🡪 Button (Text Mesh Pro)

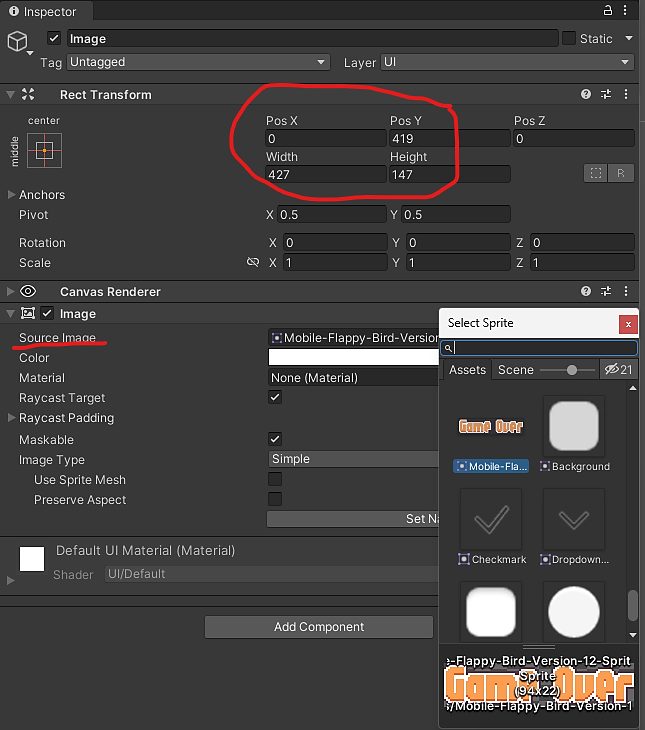
Selecione o objeto Image (Dentro do canvas 🡪 GameOver).
Altere as posições conforme imagem ao lado.
No Component Image:
Source Image 🡪 Selecione a imagem de Game Over
Agora Vamos no Button.
Expanda o Button, selecione o Text (TMP) do button e delete, só precisaremos da imagem do botão.

Selecione o objeto Button (Dentro do canvas 🡪 GameOver).
Altere as posições conforme imagem abaixo.
No Component Image:
Source Image 🡪 Selecione a imagem do Botão


Selecione o objeto GameOver e desabilite o Objeto para que não apareça quando o jogo Começar.
Desmarque a caixa de seleção que fica na Frente do nome do Objeto, dentro do Inspector.


Vamos Voltar para o Script do Player, para configurar a colisão. O objetivo da inserção é um código que irá detectar quando o colisor do player colidir com outros colisores.
Adicione o código abaixo após a função OnTrigger e antes da última chave.
Atenção nas Linhas 15 e 50 a 57.


Configure o objeto player.
Na variável Game Over, anexe o objeto GameOver do Canvas.

Agora que nosso Game Over está funcionando, vamos configurar o botão de reinício do jogo.
Abra o Script de controle e altere o código conforme imagem abaixo: Linhas 7,17 e 20 ao 24.
A função Update () poderá ser apagada, pois não vamos utilizar nesse script.


- Selecione o Objeto Button, dentro do GameOver🡪Canvas.
- Vamos adicionar uma funcionalidade no Click do Botão.
- No Componente Button, localize o On Click ().
- Clique no sinal de +, para adicionar uma função ao ser clicado.

Criando a Tela inicial do Jogo.
Vamos criar uma cena que será nosso menu inicial do jogo.
Clique com o botão direito na pasta Scene 🡪 Create 🡪 Scene.
Nomeie Como Menu


Salve seu projeto (Ctrl + S).
Abra a nova cena. Duplo clique na cena chamada Menu.

Agora vamos trabalhar na tela inicial.
Coloque um fundo, pode ser o Mesmo utilizado no jogo principal.
Mude o nome para Fundo e atente as posições no tranform.

Vamos criar um Canvas, adicionando uma Imagem e um Button.
Clique com o botão direito na Hierarchy 🡪 UI 🡪 Image.
Clique com o botão direito na Hierarchy 🡪 UI – Button – TextMeshPro

Selecione o Objeto Canvas.
Mude os Componente Canvas Scaler, conforme imagem abaixo.


Altere as pripriedades da Image do Canvas conforme imagem abaixo:

Arraste o Sprite, “Ready!” Até o componente Image 🡪 Source Image
Altere as posições e escalas conforme a imagem.
Agora vamos alterar o Botão.
Expanda o Button e apague o Text (TmPro), deixe apenas o Button.

Arraste o Sprite fo Play até o componente Image 🡪 Source Image
Altere as posições e escalas conforme a imagem.
Script do Menu
Crie um script chamado Menu, dentro da pasta Scripts.
Anexe o script Menu no GameObject Canvas.

Editando o Script.
O script do menu será bem simples, teremos uma função que será atribuída futuramente ao Button do Canvas, que ao ser clicado irá carregar a cena do jogo.
Apague os métodos Start e Update, não iremos utilizá-los na tela de menu.
Crie uma Função chamada carregar (), essa função será anexada ao button e fará com que ao ser executada, carregue a cena do jogo.

- Selecione o Button do Canvas na janela Hierarchy.
- No componente Button no item Onclick (), adicione uma função clicando no sinal de +.

 No item None, adicione o GameObject Canvas (onde anexamos o script Menu).
No item None, adicione o GameObject Canvas (onde anexamos o script Menu).
No item NoFuncion, procure o nome do script Menu e selecione o nome carregar (Função).

Teste o menu. Ao clicar no botão deverá ser direcionado para a cena do jogo principal.
Configurando a ordem das Cenas.

- Clique no menu File 🡪 Build Settings..
- Irá abrir a janela de configuração de Build (Criação do executável do Jogo).
- Note que já temos uma cena no Build, essa é a cena criada quando iniciamos um novo projeto na Unity.
- Para adicionar a nova cena (Menu) Clique no botão Add Open Scene (para que a cena seja adicionada, ele deve estar “aberto” no Unity.

Observe na imagem abaixo que será adicionado o nome da cena na lista de cenas.
Com o mouse, selecione o item Scene/Menu e arraste para cima para que o menu seja o item 0. Isso irá alterar a ordem de inicialização das cenas quando o jogo for “criado” para execução.

Deverá ficar semelhante a imagem abaixo.

Pronto Já pode fechar o Build Settings.